ブログのコツって色々ありますが、読まれるために地味に大切なのがアイキャッチ!
私自身も検索する際情報が多いと、画像検索でアイキャッチや写真から該当するサイトを探し出すことも少なくありません。
ブログを運営するにあたり、色々やることが多過ぎてアイキャッチまで手が回らない…という方も><。
この記事の著者おかえりは、2024年から初心者ながらアフィリエイトブログを開始。
10か月で月間10万PVを達成しています。
この記事では、ブログ初心者さん向けに読まれるために重要なアイキャッチの作り方を紹介します。

この記事では、Wordpressでブログを作成される人をメインに紹介していきますが、無料ブログ(note、アメブロ、はてなブログ)へも展開可能です。
・アイキャッチとは?重要性について
・センスの良いアイキャッチの作り方
・初心者も押さえておきたい色、構図デザインのノウハウ
そもそもアイキャッチってなに?
ブログなどで記事一覧に表示される画像のことです。
Youtubeなどだと、サムネイルがアイキャッチに当たります。
Youtubeがサムネイルで見られるか決まると言われるように、ブログでも同様にアイキャッチは重要なポイントです!
実際、SNSなどでURLをシェアする際にもトップに乗るが「アイキャッチ」。
そのため、アイキャッチはブログの顔とも言えます。
なぜアイキャッチが重要なの?
脳は面倒なことが嫌い><
ブログなどで、アイキャッチが写真そのままという方も少なくありません…
人間は脳の処理が少ない内容を好みます。
そのため、文章よりは視覚的に入る写真やアイキャッチの方が優位になります。
画像検索から内容を選ばれる方は少なくないんではないでしょうか?
そのため、きちんとアイキャッチを作ることで、より読まれる記事作成に繋がります。
一覧で見た時に、信頼感につながる
文章だけでは、なかなか誰が書いているかは判断しにくいかもしれません。
一方で、画像はそのサイトや人柄が現れやすい!
差をつけることで識別してもらえるポイントになります。
また、サイトで一覧で並んでいる時にタイトルを読むより、アイキャッチだけを見ている方も…><
そのため、アイキャッチにこだわっておいて損はありません。
アイキャッチの作り方
サイト上で、記事の見出しになる「アイキャッチ」。
実際の作り方について、順番にご紹介します。
アイキャッチのサイズを確認
まず、一番最初にやってほしいのが、作るアイキャッチのサイズの確認です。
私自身、Wordpressで「SANGO」「Cocoon(このブログサイト)」とnoteで記事を上げていますが…全部アイキャッチのサイズが違います!

サイトに併せてアイキャッチをカスタマイズしなきゃいけない…
なお、使用しているもののサイズはこんな感じです。
・SANGO:680px x 390px
・Cocoon:1280px x 720px
・note:1280px x 670px
無理に別のサイズのものを使用すると余白が出来たり、解像度が落ちたり…
サイトにあったアイキャッチサイズを選びましょう。
Canvaでアイキャッチを作成
初心者でも使いやすいと言われているCanva。
実際に使ってみると、慣れるまでに2か月くらいかかるー……

Canvaじゃなくて、パワーポイントで作った方が楽だと何度も思った…
慣れるまでは大変ですが、慣れればめっちゃ楽です!(何事もそうですが)
この時点では、アイキャッチを凝るというよりは、フォーマットからいいものを選んで、ほどほどのアイキャッチを作るというのが挫折しないコツです。
10記事ほどで、フォーマットを整える
ブログを始めた当初は、各記事毎にアイキャッチをデザインし、直感的に作っていました。
一方で、100記事作成した段階でアイキャッチのフォーマットは統一し、全部を一新しました。
(100記事のアイキャッチ直すのすごく時間がかかりました…もっと早くやっていれば…><)
なかなか最初から、読者層や書く内容も定まらずアイキャッチのフォーマットは決められないかもしれません。ある程度記事数(10記事程度)が増えてきたら、フォーマット化した方が小さなことで悩まず、サクッと進められます。

【補足】Canvaは有料課金したほうがいい?
ブログを始めて10か月、2024年現在私はCanva(無料版の範囲)でアイキャッチを作っています。
有料の場合背景除去やステキなデザインもあり、心が惹かれます…
が、Canva内の「Clear Background」というアプリで背景除去出来たり、デザイン・アイコンも自分でお絵かきして自作することで、有料課金するほどではないというのが現状です。
一方で、無料版の容量は5GBまで(使用容量のチェックは確認できない)。
有料課金では、グレードにも寄りますが1TB、無料版の200,000,000倍、つまり実質容量無制限で使えます。
将来、容量いっぱいという時に考えるかもしれません…
彩センスが壊滅的…色の選び方教えて
私もめちゃくちゃ悩みました…

今更、色彩検定を受けようかと思うほど。
色彩センス壊滅的…
最終的にこれでいいのかは分かりませんが、直そうとは思わないレベルの色合いにまとまっています。(指摘も受けなければ褒められることもないので、不快は無いということでしょう笑 100点です!)
色を選ぶ際にオススメは2つあります。
①本を眺めて好きな色を配置する
近年配色アイディアの本が増えています。
最終的に使用していませんが、「3色だけでセンスのいい色」という本は眺めているだけでたのしいです。
書籍を利用する場合の注意点は、印刷物とPC・スマホ画面上の色合いが少し違って見えること。
実際に、画面上で見てみていいと思うかで判断するのがいいかもしれません。
②配色アイディアサイトを利用する
配色アイディアサイトも色々あります。
「ピンタレストPintarest」からアイディアを得るのもいいですし、色だけを考えるなら「Color Space」「Color Hunt」(英語のみ)が参考になります。
構図の考え方
アイキャッチでも視線の誘導については、考えておいた方がよいです。
基本的にはZ構図、F構図
基本的に人の視点は、横書きの場合左から右へ流れていきます。
そのため、その視点を活用してZ構図、F構図と呼ばれる構図が多く利用されます。
アイキャッチでも同様に始点が流れていくため、重要なポイントがZ型の上や、F型の上に配置されるように意識しながら作成すると〇

縦書きの場合は、N構図になりますが、あまりウェブ上のブログなどでは意識しなくてもよいと思います^^
文字数は少なめに
アイキャッチを作成する際色々情報を盛り込みたくなってしまいますが…
アイキャッチで文字数が多いと読む気が阻害されます。
(※敢えてそういう装飾をしている場合を除く)
自身がYoutubeを見る時にサムネイルなどでどこを意識するかなどを分析しながら作成してみるといいアイキャッチが出来ますよ。
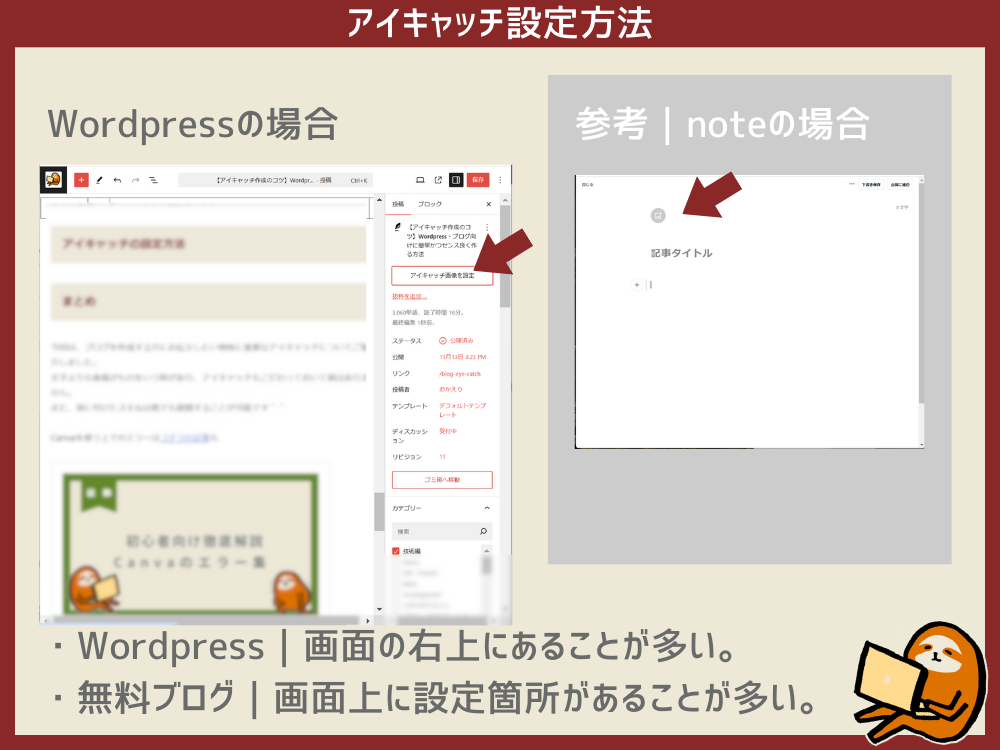
アイキャッチの設定方法

アイキャッチの設定は、Wordpressなら右上に「アイキャッチ画像を設定」という項目があります。ドラックアンドドロップで設定したり、クリックするとメディアライブラリが開くのでそこから設定することも可能です。
まとめ
今回は、ブログを作成する方にお伝えしたい地味に重要なアイキャッチについてご紹介しました。
文字よりも体裁がものをいう時があり、アイキャッチもこだわっておいて損はありません。
また、身に付けたスキルは他でも展開することが可能です^^
Canvaを使う上でのエラーはコチラの記事も
参考になれば幸いです。
※情報は執筆時点の内容です。