WordPressのそれぞれのテーマは用途に応じて使いやすいホーム画面に設定されています。
しかし、細かくカスタマイズしたい方もいますよね><
今回は、初心者さんでも簡単にホームページ(トップ画面)をカスタマイズし、変更する方法を紹介します。
※事例では、WordpressテーマのCocoon,SANGOを使用しています。同様の操作で変更できることは確認済です^^
・Wordpressのホームページに固定ページを使いカスタマイズする方法
・背景に色を付けたり、新着・人気記事を並べる方法
・注意点・公開後確認すべき内容
初心者さんにもオススメ!固定ページで設定する方法
ホーム画面を変更する方法は、既定のフォーマットを使用したりなどもあります。
が、初心者さんにオススメしたいのが、固定ページをホーム画面に設定する方法。
メリットは、作った後簡単に手直しができ、気に入らなければもとの標準ホーム画面にも戻しやすいこと。


作業時間は、バナーも含めて1時間程度でできました。
ホームページを見た方にはだいぶ見やすくなったと思います。
今回は、ホームページをカスタマイズしたい方向けに、固定ページでホームページ(トップ画面)を作る方法についてご紹介します。
利用したWordpressのテーマ
過去同様の方法で、ホームページをSANGOと今回のCocoonで作りました。
WordPressのテーマによって多少の差はありますが、ほぼ同じです。

上位記事の表示をさせる方法などで、Cocoonは標準機能だと出来る事が限定されてました…が、標準機能の範囲で頑張りました><
作成手順
cocoonで作ってますが、他のテーマもほぼ同じ方法で作成可能です。
(過去、SANGOで作成した実績あり)
サイトのレイアウトを考える
最初からPC画面上でレイアウトを考えると悩んでしまうことも…><
なにをどんな順番で並べるかあらかじめ手書きでイメージを持っておくと安心です^^

…と言いつつ、レイアウトで個性を出し過ぎると読者にとって読みにくくなります><
まずは、イメージと言いつつ参考のサイトを再現する形で進めていくのがBetter
固定ページを新規作成
「固定ページ」>「新規固定ページを追加」から、固定ページを作成します。
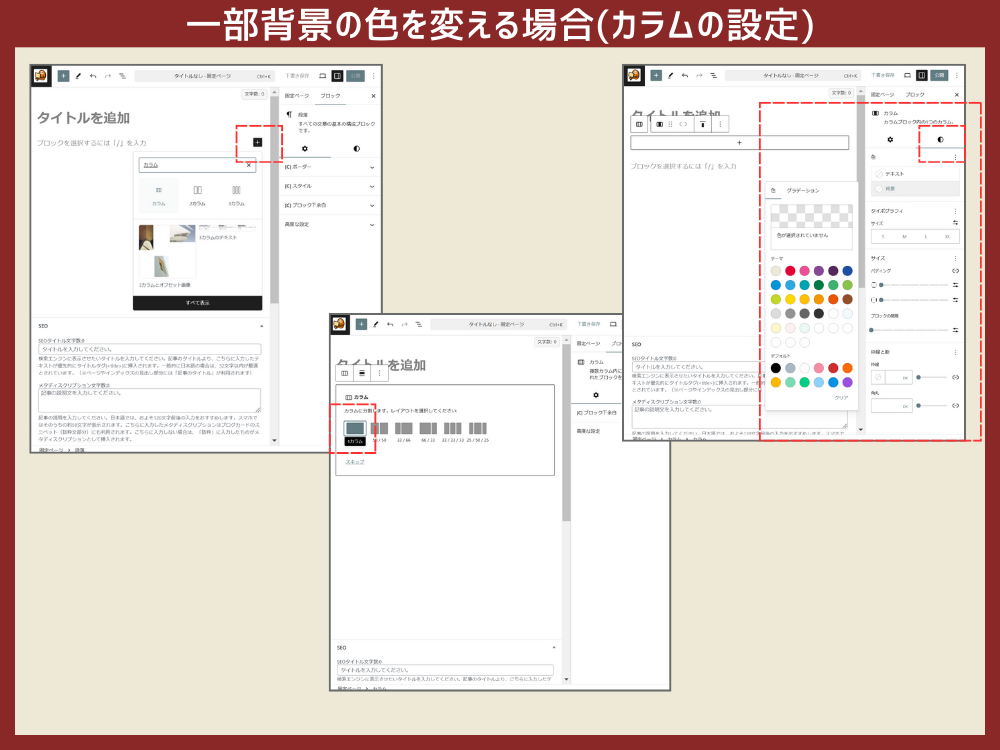
【調整】一部背景に色を付けたい場合
+(ブロックを追加)>カラム
分割内容に併せて設定、今回は1カラムを使用しています。
背景の色などを設定

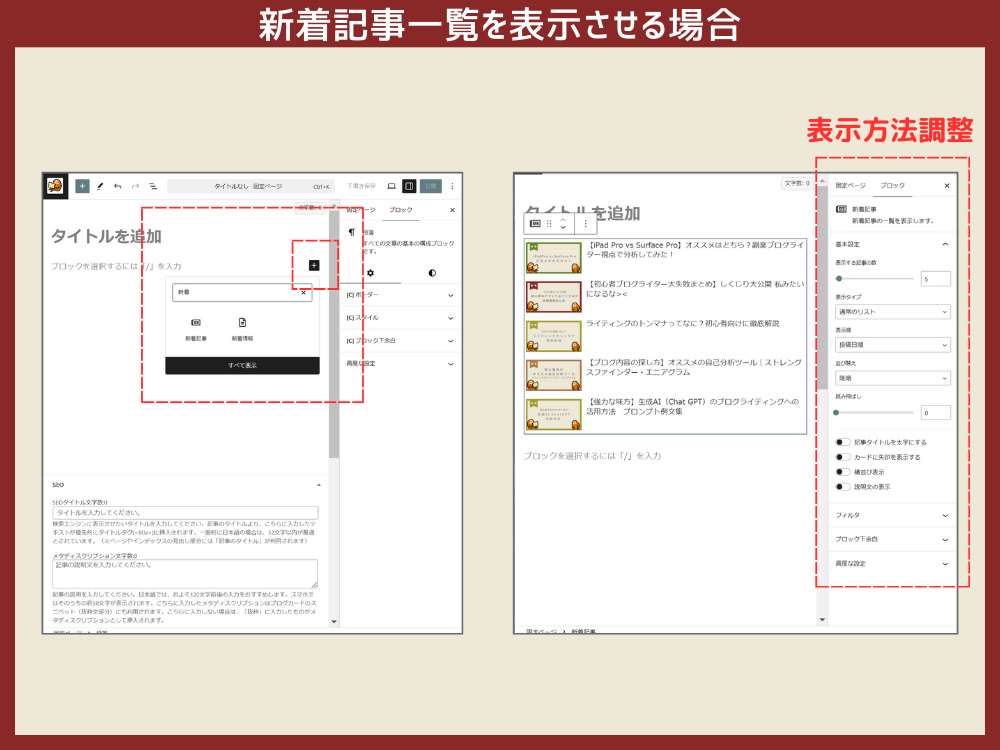
【調整】新着記事を並べる場合
+(ブロックを追加)>新着記事
※ない場合は、「新着」というワードで検索して探してください。
※Wordpressのテーマにより、ワードが異なります。
SANGOの場合は「記事一覧」ブロックの設定から「表示順」項目「日付順(降順)」を選んでください。


【調整】人気記事を並べる場合
ほぼやっていることは、新着記事と同じです。
+(ブロックを追加)>人気記事
※ない場合は、「人気」というワードで検索して探してください。
※Wordpressのテーマにより、ワードが異なります。
SANGOの場合は「記事一覧」ブロックの設定から「表示順」項目「人気順(降順)」を選んでください。
【調整】バナーを付ける場合
Canvaなどで、希望のサイズのバナーを作ります。
バナー例 1220px x 330px


※私のブログでトホームページに使用しているバナーは、Cocoon、SANGOともに1220px x 330pxで作成。幅は1220pxがちょうどフィットしますが、高さは自由に変えても◎
バナーをドラックアンドドロップで固定ページで貼り付けます。
(+(ブロックを追加)>画像 でも可能)
その後、リンクさせたい記事のURLを画像に付けます。
固定ページの設定手順
固定ページが出来上がったら、いよいよ設定へ!
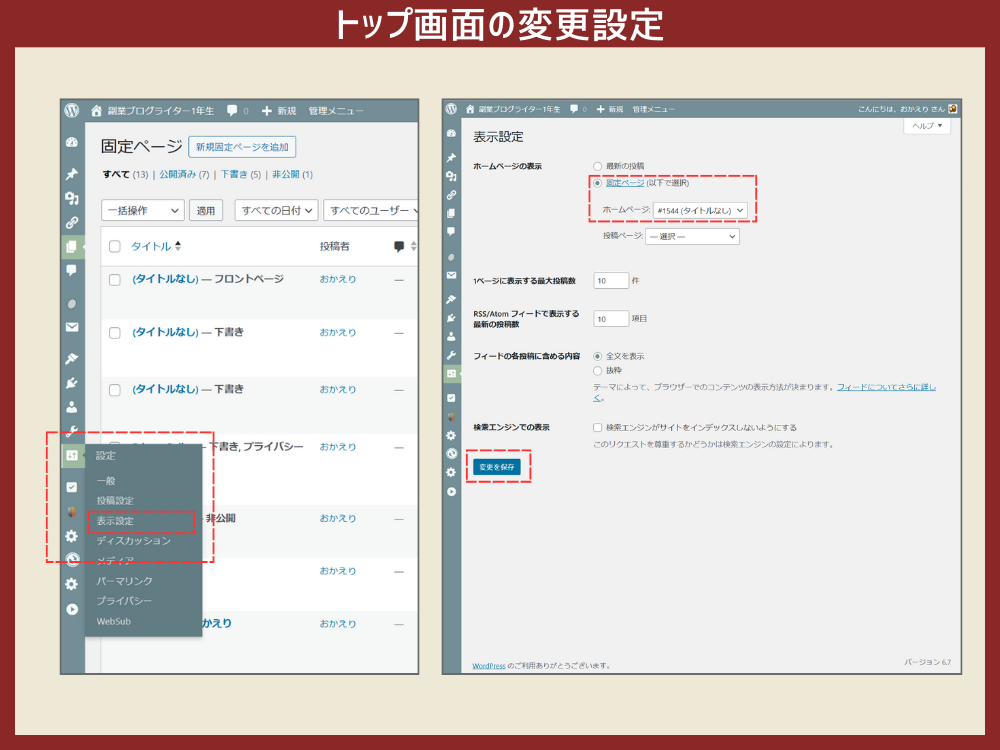
WordPressの管理画面から「設定」>「表示設定」
※他にも設定で「Cocoon設定」「SANGO設定」とかありますが、「設定」とのみ記載されているものを選択!
ホームページの表示を「最新の投稿」から「固定ページ(以下で選択)」ホームページのタブを作っていた固定ページで選択。
→最後「変更を保存」をクリックして完了です。


おつかれさまでしたーー!!!
余談|画面右ウィジェットを調整
今回、ホームページの話をしました。
画面右側にある「ライター名・アイコン」や「カテゴリー」が載っている欄は、ウィジェットと呼ばれるエリアになり、別途編集が可能です。
WordPressの管理画面から「外観」>「ウィジェット」で項目の編集ができます。
欲しい項目を追加したり、並べ替えたりしてみてくださいね^^
最後、色んなパターンでチェックも忘れずに!
PCで作業していると気付かないのですが、スマホで見たり、PCでも拡大表示を変えても問題ないかぜひ確認を―^^
特に下記は要チェック
・スマホの画面で見づらくないか
・PCの設定ズームを変更して見づらくないか
(PCの設定ズームはCromeを使用している場合右上三点>ズームで調整できます。)

基本的には、現在ネットを見る方はほぼほぼスマホなので、悩んだ時にはスマホでの見えやすさが良い方を基準に設定します。
まとめ
今回は、Wordpressのホーム画面の編集方法について紹介しました。
実際、テーマごとにスキンと呼ばれる画面を作ってくれていてそこから選択する…というのも一つの手ですが、あまりアフィリエイト用によさそうな画面というのが見当たらず…
自作をする場合には、今回の固定ページを使用する方法がカンタンにできてオススメです。
参考になれば幸いです!一緒に頑張りましょー^^ノシ
※情報は執筆時点の内容です。