前回、初心者さんにも簡単・無料アプリを使ってスマホでデジタル素材を作る方法をご紹介しました。
今回は、その応用編!
スマホで実際、手描きの素材の着色や調整を行ってイラストを作成する方法についてご紹介します。
手書きの文字・イラストはデジタルなどに比べて、目に付きやすいというメリットも!

・無料スマホアプリでデジタルイラストを作成する方法
・デジタルイラストの利用用途
・注意点
全体の流れ
工程を細かく記載してしまいました…が、イラストの着色も慣れれば5分くらいで出来上がります!
全体の流れは、前回の流れで、手描き素材を取り込むところからスタート!
分からないところは、前回の記事に戻ってください><
その後、着色したり、デジタル上で修正したりしていきます!
用意するもの|家にあるものでOK
・紙
・太めの黒ペン※
・スマホ

太めの黒ペンは、私は100円均一で買ってきた筆ペンを利用してます。タイミングで売ってないかもしれませんが、ダイソーで買ってきた楽々筆ぺん「双筆」です。
余談ですが、ちいかわの作者ナガノ先生やコミックエッセイでおなじみのおづまりこ先生も類似の方法で、作品をつくられていました。(PCを使用していたり、アプリや使用しているペン等は違いますが。)
※最初は太いペンをオススメしていますが、慣れてきたらボールペンやマーカー、濃い鉛筆なども試してみるとイラストの幅が広がります。
ベースとなる絵を描き・写真を撮る・アプリで加工
アプリはMedibang paint(スマホ版)を使用。
まず、適当な白い紙にデジタルで取り込みたいイラストを描きます。
それを、スマホのカメラで撮影。
写真をMedibang paintのアプリで読み込みます。

白い紙に書いたお絵描きをスマホで写真撮影しておきます。
①ダウンロードしたアプリを開き「新しいキャンバス」>「画像を選択してインポート」
②追加した画像を線画抽出しますか?と表示されたら「線画抽出する」を選択。
③バーを調整しながらシャドーやハイライトをいじります。
この時になるべく背景は白く、お絵描きや文字が黒くなるように調整します。
色を塗る用のレイヤー追加

手描きで書いた層(レイヤー)にそのまま塗ってもいいのですが…
後から編集がしにくいため、線画と色を塗る層と分けた方が◎
これらの層をレイヤーと呼びます。
色を塗るレイヤーを分ける方法は下記の通り。
④「+」から新規に「カラーレイヤー」を追加。
⑤線画の下に新しく作った「カラーレイヤー」を、線画の層の下に配置します。
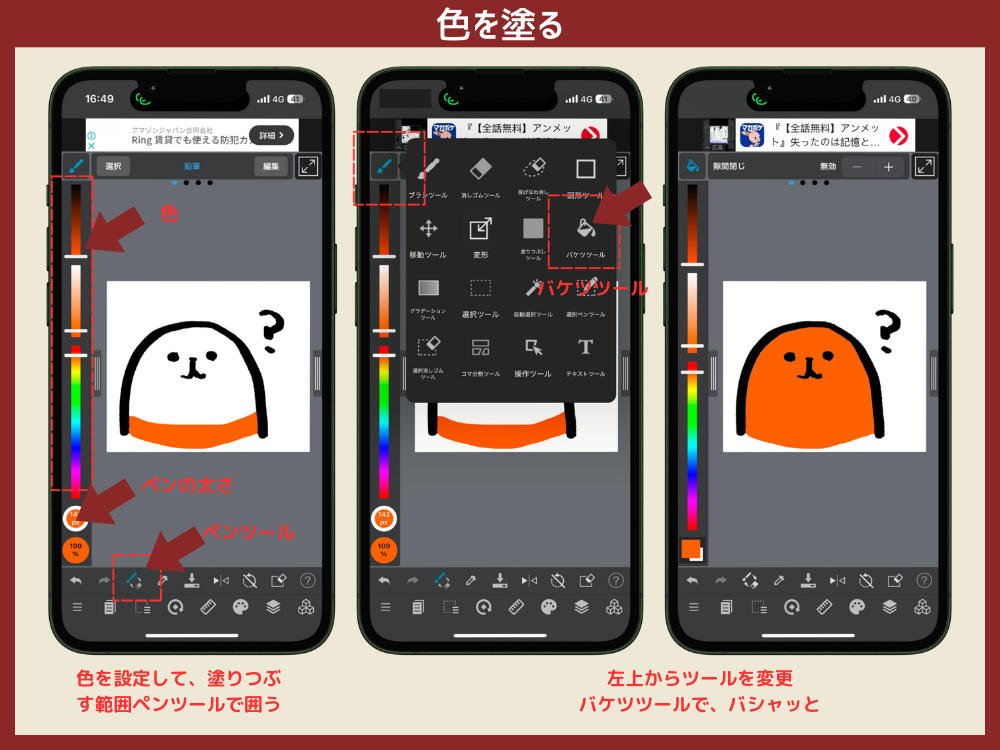
いざ、色を塗る

⑥ペンツールを使用して、色を塗りたい範囲を囲んでおきます。
⑦その後は、左上のツール変更から、「バケツツールを選択」
⑧塗りたい範囲をタップすると、ベタ塗りができます。
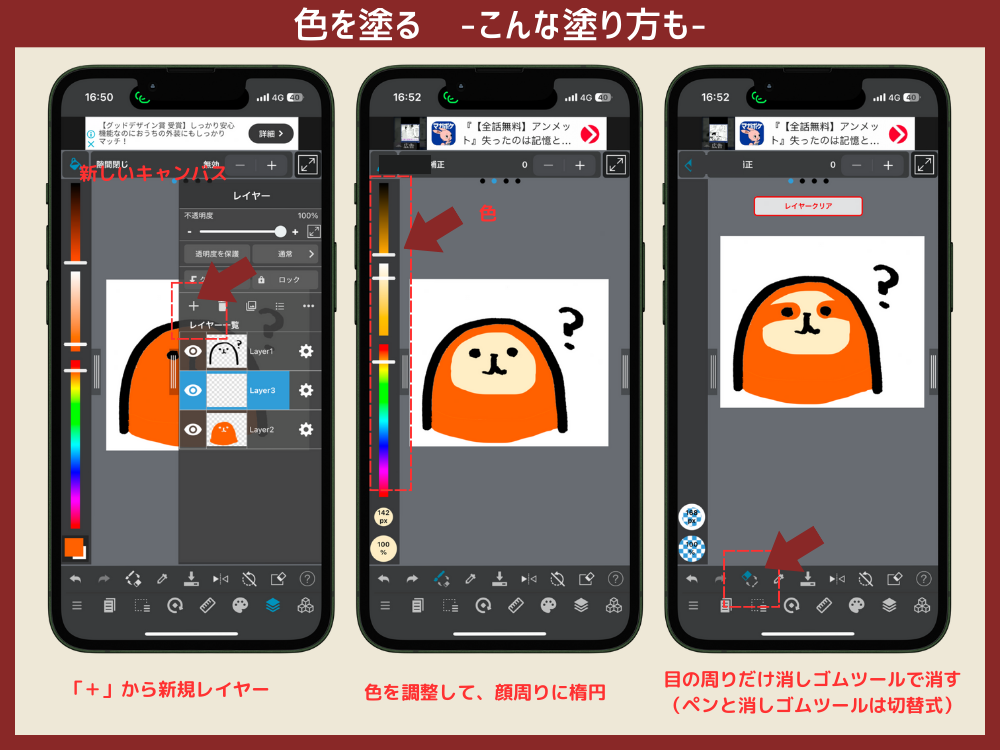
【塗り方応用編】こんな塗り方も!

「+」から、さらに新規の「カラーレイヤー」を追加、線画と先ほどの橙色の層の間に差し込みます。
そこに、顔の周りを楕円で多い、目の周りだけ消しゴムで消すと…アイコンのナマケモノ!

私のアイコンであるナマケモノを描くときはこの手順でやっています。
(ナマケモノはデジタルを駆使して着色しているため、手描きで完成させたことありません…)
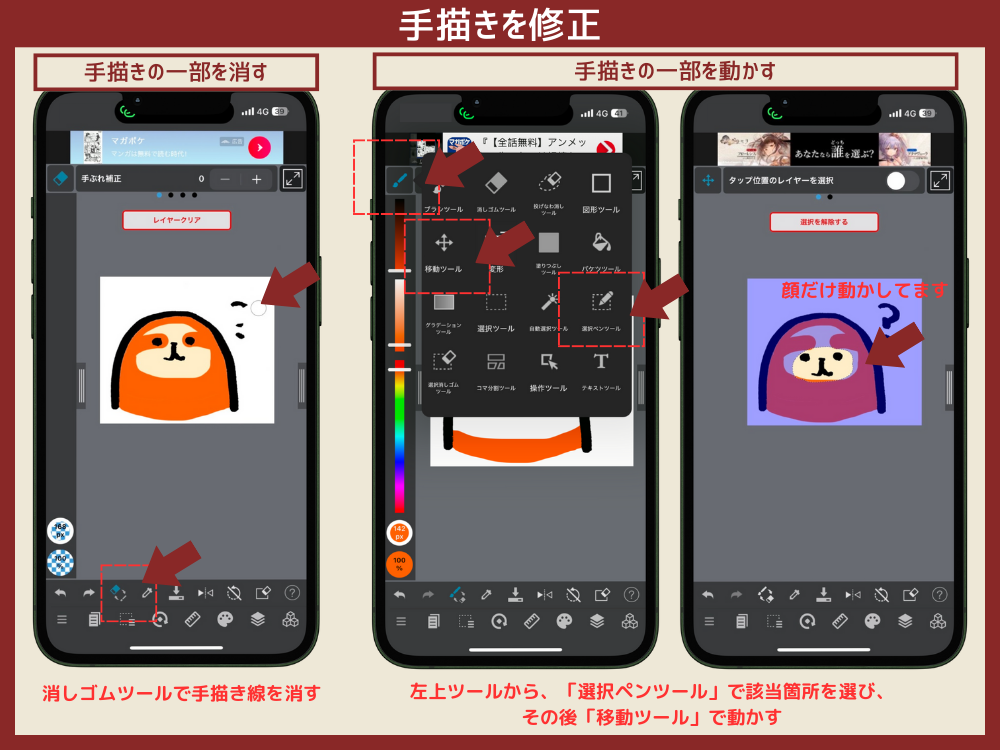
デジタルだとこんなことも!

デジタルで書く場合のメリットですが、
・あとから消しゴムツールで要らない線を消したり
・手描きの内容の一部を移動させたり
なので、あまり手描き部分で上手くいかない…と悩む必要はありません!
(私自身もこのキャラクター顔が定まらず…デジタル上で目の大きさや顔の雰囲気を調整しています笑)
画像をダウンロードする方法
前回記事にまとめたので、こちらをご参照ください!
デジタルでお絵かきが出来るとこんなことも♬
機材がないと思っていたデジタルお絵かき!
手描き+スマホで出来るとしって、グッと身近になりましたよね!ね!ね!(圧・願望笑)
実際に、デジタルでお絵かきが出来る事で…
・取り込んだ写真を下書きにスマホでお絵かきの練習
・写真にピンポイントで書いてプレゼント
・LINEスタンプを作成する…
など、夢が広がります!
「絵心がない」とあきらめている方も安心、多少間違えてもデジタルで修正できます笑
実際、私の手描きは見せられたものではありません…><

まとめ
最近Canvaなどでちょっと一般的になってきたかもしれませんが、こういうお絵かきアプリはレイヤーと言われる層で考えます。
前回の記事は、あまり層(レイヤー)を理解しなくてもできる方法をご紹介しきましたが、今回のイラストはレイヤーがポイント!ぜひレイヤーを理解してお絵かきの幅を広げてみてくださいね^^
手描きからデジタルイラストを作成する方法についてご紹介しました。
(実際は、同じ作業を私はPCでやってます…が、手軽にできるというところでスマホでのやり方をご紹介しました!結果、アプリ側でそこそこ広告出てきますがご容赦を…PC版は割と広告気になりません。)
ブログに活用するのはもちろん、これから年賀メールや誕生日に送るLINEなど写真に載せて送ってみるのもおすすめです^^
参考になれば幸いです。
※情報は執筆時点の内容です。